크로스 브라우징

잘못된 내용이 있으면 댓글을 달아주세요.
개발하거나 개발한 걸 확인할 때는 맨날 크롬만 봤다. 문제는 얼마전 진행한 aribnb 클론 프로젝트를 친구들에게 자랑하려고 했을때였다.
아무생각없이 당당히 친구들앞에서 보여주었는데 Date와 관련한 문제가 났다. 뭐지 했다. 처음엔 크로스 브라우징 문제라는 것을 생각도 하지 않았다. 내가 잘못된 코드를 push했나? 그럼 이 PR은 빨리 집가서 내려야 하나? 했다. 그리고 집에 돌아와서 크롬으로 확인해보니 문제가 없었다. 그때 번뜩이는 생각이 들었다. 내 핸드폰은 아이폰이었고 친구들에게 보여주는 화면은 사파리 브라우저였다.

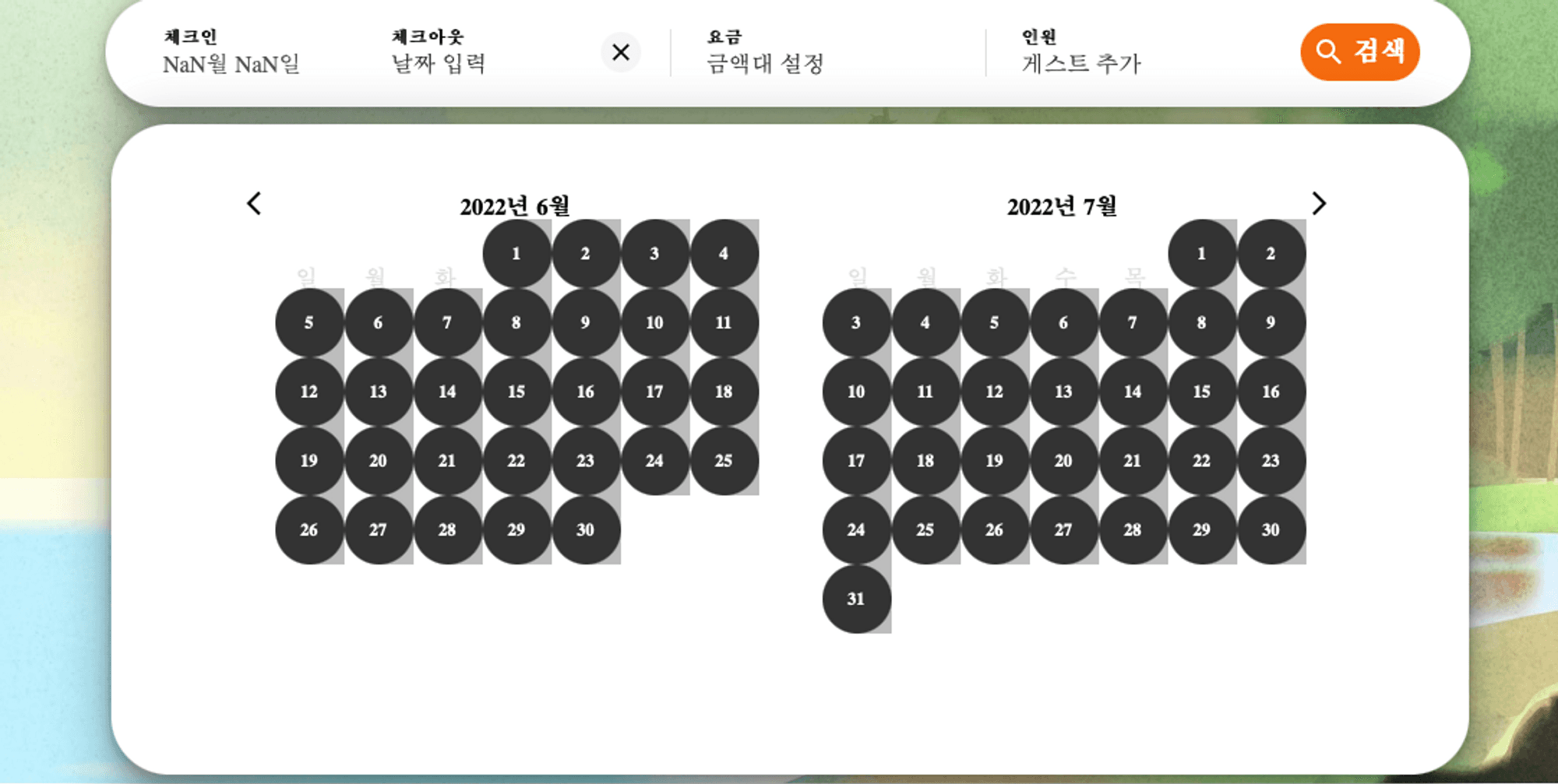
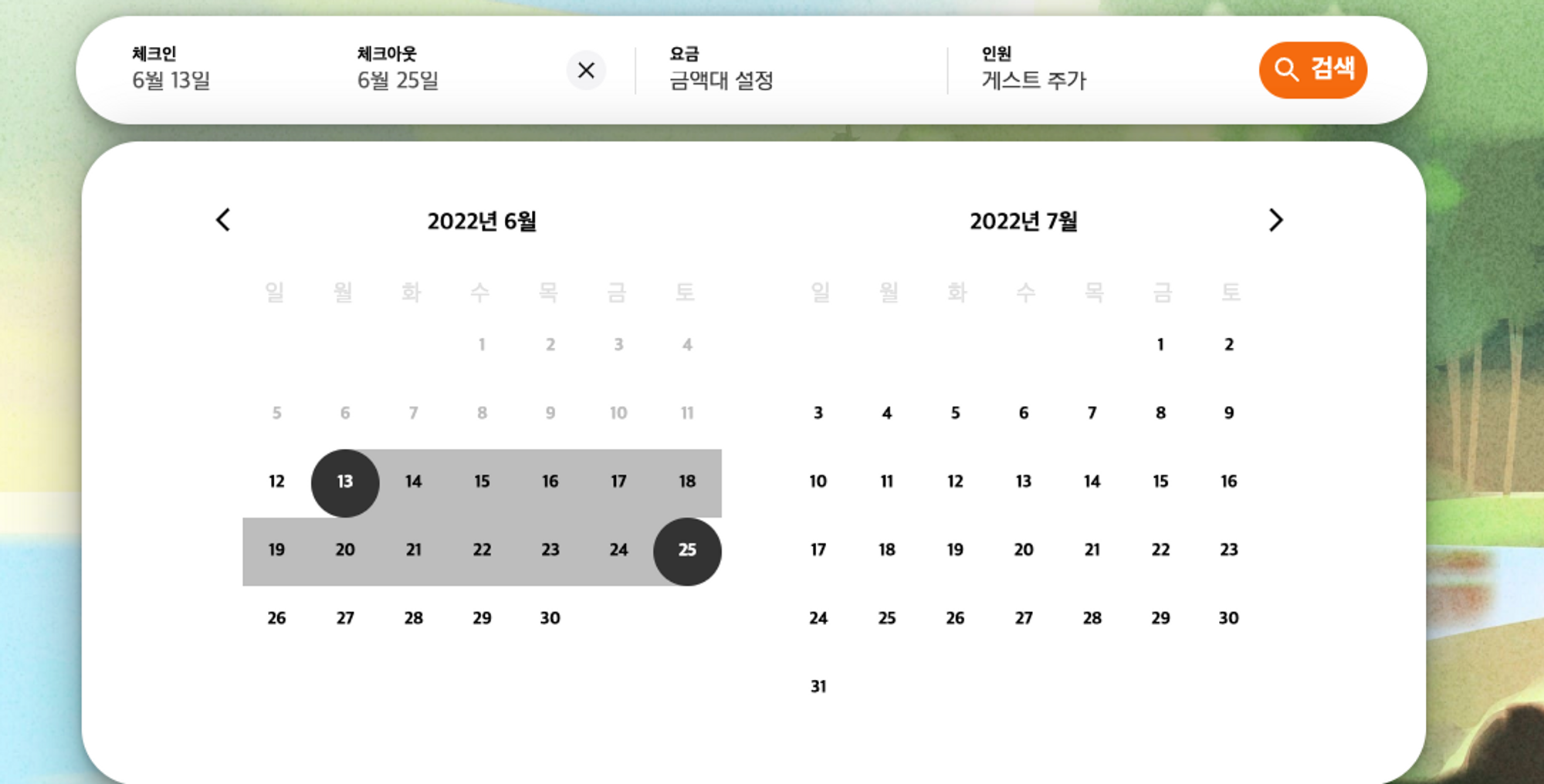
크롬으로 봤을때 이렇게 이쁘게 나오던 캘린더가..

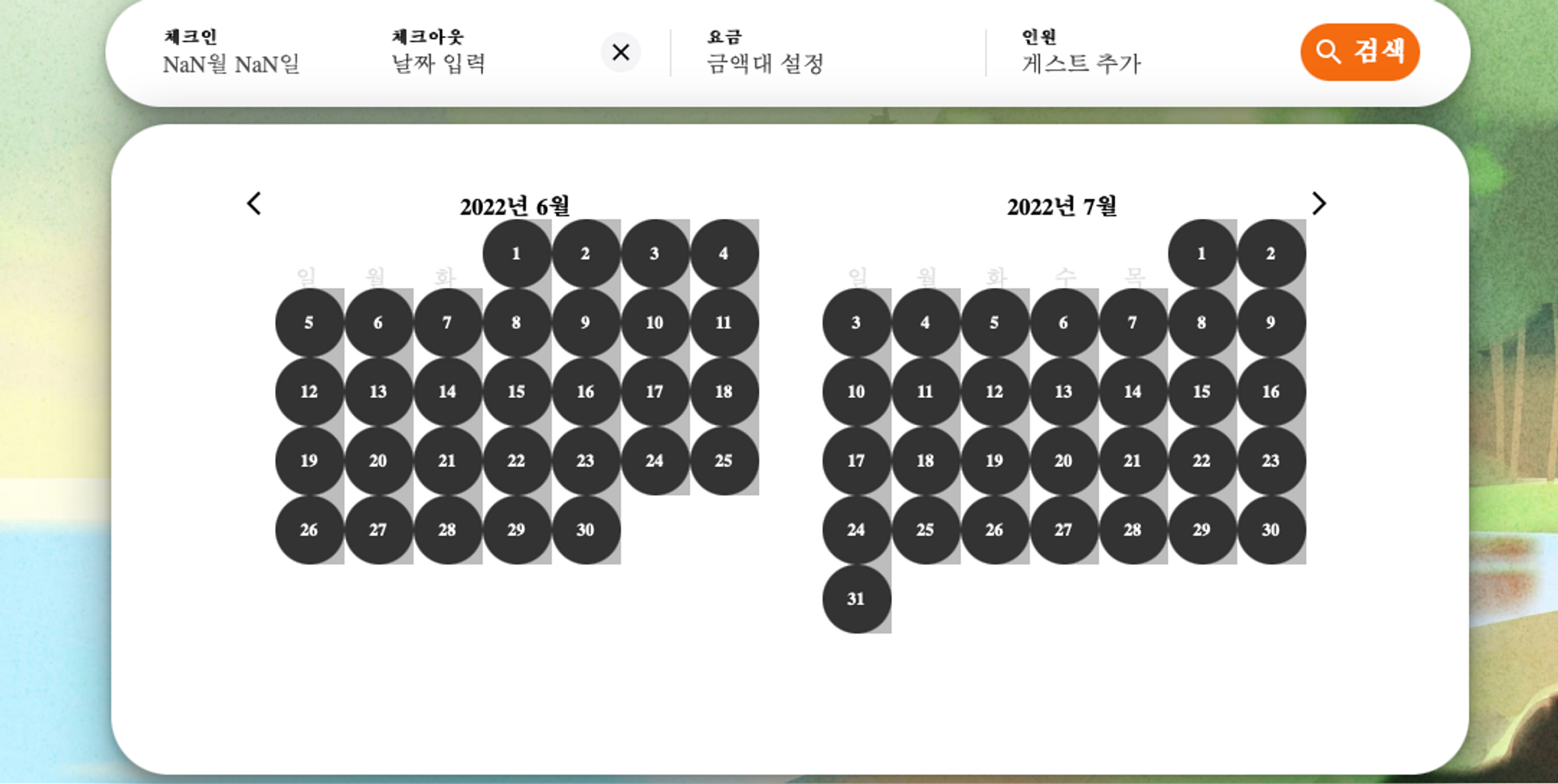
사파리로 봤을때는 이렇게 날짜를 입력받지도 못했다. 심지어 지금 보니 폰트도 다르다. 폰트 다름은 당연히 인지하고 있었지만..
문제는 사파리에서 date객체를 이용하는 방식이 크롬과 조금 다른 부분이었다. 그렇기 date객체를 사용하는 쪽에서는 전혀 기능이 작동되지 않았다.
크로스 브라우징은 무엇인가?
크로스 브라우징은 한마디로 위와같은 상황을 해결하는 것이다. 전세계적으로 사용하는 브라우저는 크롬, 사파리, Edge 등이 있는데 이 브라우저의 엔진은 다르고 따라서 호환성 문제가 일어날 수 있다. 만약, 위의 내 문제처럼 크롬에서는 되지만 사파리에서는 안된다. 그러면 사이트를 이용하는 이용자는 본인들이 원하는 기능을 사용할 수 없을 것이다.
어떻게 해결할 것인가?
일반적으로 처음부터 모든 환경을 고려해서 개발하기는 힘들다고 한다. 그래서 일반적으로 점유율이 높은 크롬을 시작으로 개발하면서 다른 브라우저를 테스트하면서 진행하는 방식으로 개발한다고 한다. 또한 can I use 닷컴등을 이용해 지원 가능한 브라우저들을 확인하면서 개발해야 한다고 한다.
매일 같이 보는 Mdn의 공식문서를 보다보면 매 페이지 하단에 브라우저의 지원범위가 적혀있다. 사실 지금까지 그런 것에 대해 별로 신경쓰지도 않았고.. 어지간하면 다 되었으니까. 크라스 브라우징에 대해 고민하거나 생각본적 없었다. 근데 위와같은 문제를 겪다보니 크로스 브라우징이 굉장히 중요하다고 느껴졌다.
앞으로는, 개발하면서 적어도 다른 브라우저로도 한번 켜보기도 하고 호환성을 맞추어가면서 해야겠다.