CSR, SSR, SSG

잘못된 내용이 있으면 댓글을 달아주세요.
처음에 js를 시작해, react로 그리고 next까지 공부를 하는 과정에서 어떠한 방식의 렌더링이라는 것을 항상 견지하고 있으려고 했다. 이를통해 어떤 점이 이득이고 어떤점이 단점이고를 알고 있어야 좋은 개발이 가능하다고 생각했기 때문이다.
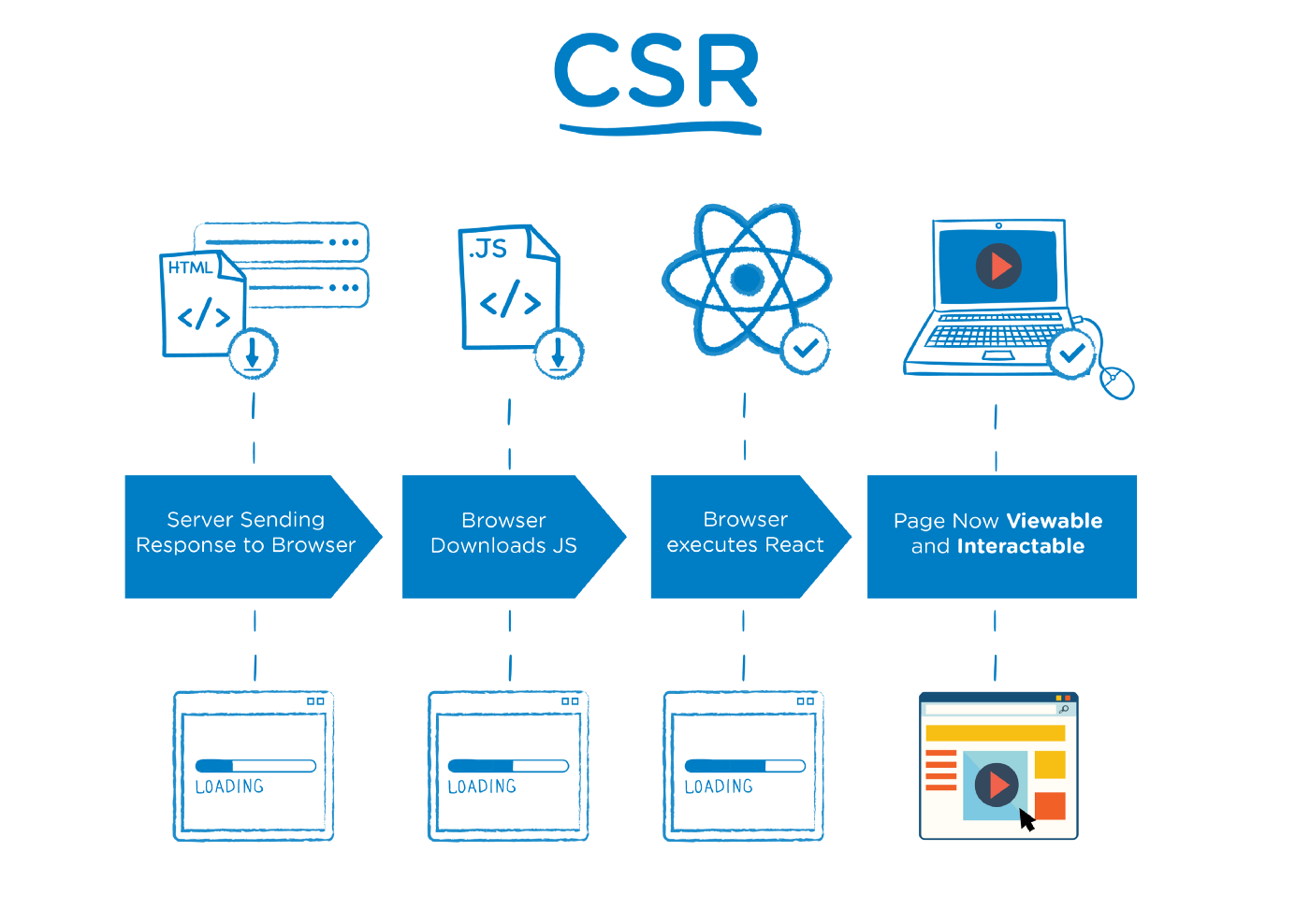
CSR : client side rendering

CSR은 다음과 같이 진행된다.
-
server에서 비어있는html파일과js, css파일을 보낸다 -
브라우저는 이를 다운로드 받는다.
↔ 이 다운로드가 진행되는 동안, 유저는 사이트를 볼 수 없다. (html이 아닌, js를 기반으로 실행됨을 기억하자.)
-
이 js 파일을 기반으로 실행된다
-
js파일에 api요청이 있다면 js가 실행된 후 실행된다. (useEffect를 생각해보자)
-
이제 상호작용이 가능한 페이지가 완성되었다.
CSR은 이렇게 보면 아주 간단하게 작동한다. 다만, 이런식으로 작동됨에 따라 생기는 장점과 단점이 존재한다.
이러한 부분의 장점은,
- 후속 페이지의 로드 시간이 빠르다. (js 파일에 모든 페이지를 가지고 있으므로, 빠르다.)
- 페이지가 끊어지는 느낌이 적어 사용자 경험에 좋다.
다만, csr은 다음과 같은 단점을 가진다.
- 초기 페이지 렌더링이 느리다.
(js파일에 모든 페이지가 있고, js파일의 크기가 크다.)
→ 요즘에는
code split으로 어느정도 해결할 수 있다. react의 lazy - seo 친화적이지 않다. (html 파일이 거의 비어져 있다.)
- 브라우저가 페이지를 표시하기 전, js파일을 다운로드 하는 과정에서 페이지가 비어보일 수 있다.
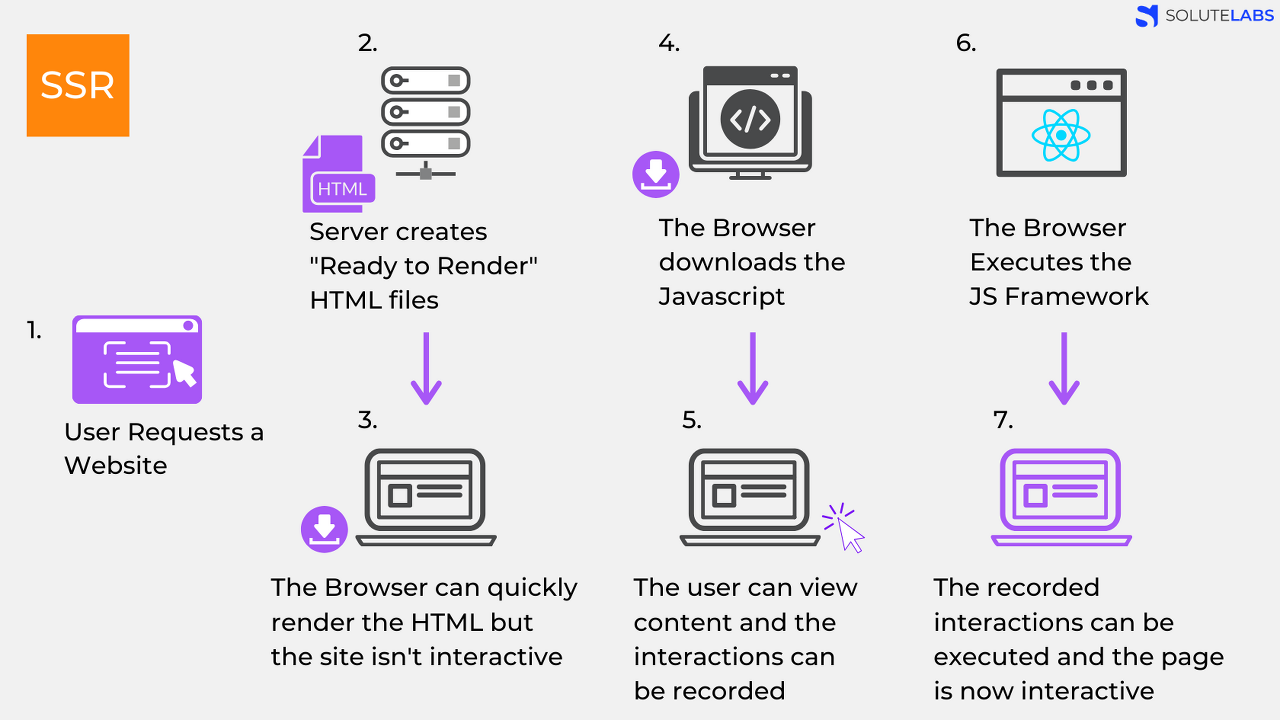
SSR: server side rendering

server side rendering 은 위와 같이 이루어진다.
-
서버가
ready to render, 다시 말해 즉시 렌더링이 가능한html파일을 서버에서 만들어 클라이언트에 보낸다. -
클라이언트는, 이 html파일을 받아 바로 렌더링한다.
이 상태에서 렌더링은 되어있지만, 아직 js가 없어 상호작용은 불가능하다.
-
이제 브라우저는 js파일을 다운로드 받는다.
유저는 다운로드 받는 중에도 컨텐트를 볼 수 있고, 상호작용을 할 수 있다. 상호작용은 기록된다.
-
브라우저가 js를 실행한다.
-
기록된 상호작용이 실행된다.
위와 같은 과정을 보면, ssr은 다음과 같은 장점과 단점을 가진다.
- 초기 로딩이 빠르다. 모든 페이지에 대한 js파일을 가져오는 csr과 달리 당장 필요하고 렌더링이 가능한 해당 페이지의 html 파일과 js 파일만을 가져오므로, 로딩이 빠르다. csr과 같은 경우에는 모든 페이지를 가지고 있는 js파일을 가져와야 했을 것이다.
- seo에 친화적이다. csr과 달리 html 파일이 비어져 있지 않고, html 파일에 내용이 있다.
다만, 다음과 같은 단점을 가진다.
- 다음 페이지의 로드와 같은 경우 csr보다 느릴 수 있다. csr은 모든 페이지를 이미 다 가지고 있지만, ssr의 경우 필요한 페이지를 필요할때마다 내려받아야 한다.
- 화면 전환에 깜빡임이 있을 수 있다. 서버에서 html을 요청받아 만들어 내리는 시간동안.
- 사용자가 많을 경우 서버의 부하가 커질 수 있다. (서버사이드에서 html을 만들어야 하므로 서버의 역할이 크다.)
SSG : static site generate
ssr과 같이 서버에서 완성된 html파일을 가져오지만, html파일을 생성하는 시점이 빌드되는 시점이란 것이 다르다. 또한 데이터 페칭도 빌드 시점에 가져오므로, 실시간으로 데이터 페칭이 이루어지지 않는다. 지금 보는 이 블로그는 ssg를 기반으로 만들어져 있다.
ssg는 다음과 같은 장단점을 가진다.
- 다른 렌더링 방식보다 빠르다. 데이터 페칭 및 html파일의 생성이 실시간이 아닌 빌드 타임에 완성되기 때문에 빠르다.
- 검색엔진의 크롤링에 매우 적합하다. (검색엔진 최적화에 좋다.)
다만, ssg는 다음과 같은 단점을 가진다.
- 데이터가 계속해서 바뀌는 사이트의 경우 맞지 않는 방법이다. isr과 같이 revalidate를 해줄 수도 있지만 일반적으로 계속해서 변화하는 사이트의 경우 맞지 않다. (계속해서 빌드를 해줄 수는 없으니까.)
- 모든 페이지를 ssg로 사전 렌더링할 수 없다. 어떤 페이지까지 사전렌더링해놓을지에 대해 신경써야 한다.
Ref
https://www.daleseo.com/spa-ssg-ssr/https://velog.io/@altmshfkgudtjr/CSR-SSR-SSG-조화를-이루다https://im-developer.tistory.com/227