REACT QUERY 사용기

#react
by otter2022년 6월 22일에 최종수정되었습니다. 잘못된 내용이 있으면 댓글을 달아주세요.
이번 프로젝트에서는 react-query를 사용해보기로 했다. 데이터 페칭을 따로, 관리한다는 게 장점이 있을 것이라는 생각이 들었기 때문에 꼭 한번 사용해보고 싶었다.
useQuery
const { status, data } = useQuery("auth", authFetcher, { // 그냥 이렇게만 해도, status에 loading, erroer, succes가 담겨져 있다. // data는 전달받은 데이터가 담겨져 있다. refetchOnWindowFocus: false, retry: false, }); if (status === "loading") { return <LoginLoading />; } if (status === "error") { return <LoginError />; } if (status === "success") { navigate("/issues"); }
위만 보면 아주 쉽다. 단순히 저렇게 해줘서 Fetcher 뒤의 객체는 옵션이니까 그냥 넘어간다고 치고, 현재 loading상태인지 error인지, success인지 확인할 수 있다. 그리고 그에 따른 분기처리도 가능하다. 예전에, useEffect 를 통해서 fetch를 직접 불러왔을 때는 내가 따로 설정해줘야 했던 상태들-로딩중인지, 로딩이 완료되었는지 등의- 도 생성하지 않고도 이용할 수 있었다.
위와 같이 사용할수도 있지만, 커스텀훅을 작성해 이용하는 방법도 존재한다.
type ParsedQueryType = | string | ParsedQs | string[] | ParsedQs[] | undefined | null; type JwtToken = { jwt: string }; type ReadonlyJwtToken = Readonly<JwtToken>; const fetchAuth = async (code: ParsedQueryType): Promise<ReadonlyJwtToken> => { const response = await fetch(`auth URL ${code}`); if (!response.ok) { throw new Error("response not ok"); } return response.json(); }; export const useAuthQuery = (code: ParsedQueryType) => useQuery(["auth", code], () => fetchAuth(code));
종속 쿼리
근데, 위의 쿼리를 실행한 다음에 바로 실행할 쿼리가 있다. 이어서 실행하는 쿼리는 enable 옵션을 통해서 작성할 수있다. 위의 쿼리를 바로 다음에 실행할 커스텀 훅을 작성해 주었다.
export const useIssueQuery = (token: Readonly<string>, enable?: boolean) => useQuery(["issues", token], () => fetchIssues(token), { refetchOnWindowFocus: false, retry: false, enabled: enable, }); // jwttoken을 받고 필요한, 그 토큰을 헤더에 담아 issue목록을 요청하는 함수다. // enabled 옵션을 필요할 경우에 사용하기 위해 넣어주었고,
결과적으론 이렇게 썼다.
const { status, data: token } = useAuthQuery(code); // auth 쿼리가 실행되고 data가 받아졌다면, const jwtToken = token?.jwt; const issues = useIssueQuery(jwtToken, !!jwtToken); // useIssueQuery는 그 token을 매개변수로 쿼리를 시작한다. // 여기서 두번째 매개변수가 enable를 작동하는 부분인데 // !!를 통해서 값이 있으면 true로 변환하도록 했다.
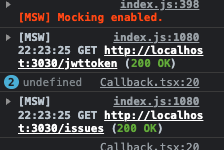
결과적으로 이렇게, 위의 쿼리가 실행되고 난 다음에 아래있는 이슈쿼리가 잘 동작했다.